
Building Google Calendar Add-ons (1)
When building music studio management system, one of our client, a big player in music industry, asked us new feature that will simplify booking experience through Google Calendar interface. I got task to develop google calendar add-ons after that.
Challenge accepted 😎
After some research from https://developers.google.com/apps-script , I found that we can develop Google Calendar add-ons using javascript, this should make things easier.

The next problem will be documentation, there's a limited resource about Google Calendar addon's development. So i decided to create a blog post about this, i hope it can be help for someone later.
1. Development Environment (https://script.google.com/)
Google already created us development environment to build google workspace add-ons, so can use that.
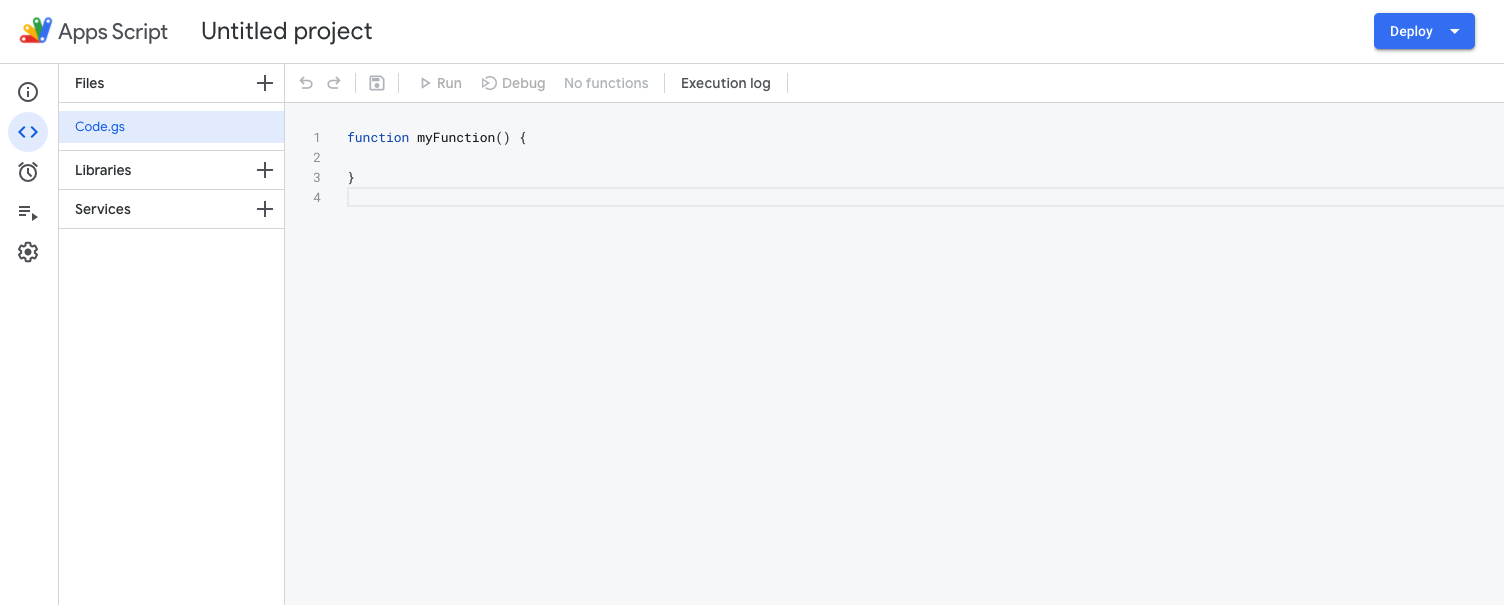
Go to https://script.google.com , click New Project

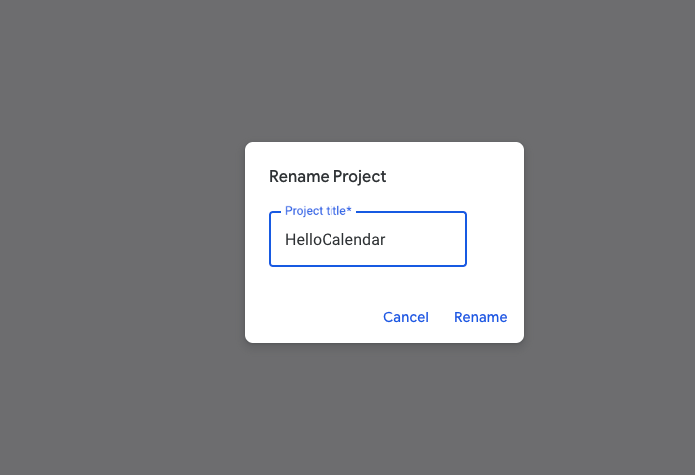
Click Untitled project, rename to HelloCalendar for now

2. Project Manifest
Project Manifest is a json file that specify project information, there's a lot of information that we can add to manifest, you can see all of the options here
https://developers.google.com/apps-script/manifest
The project manifest is hidden by default, to show these file :
Click Project Settings -> Check Show "appsscript.json" manifest file in editor
We can see appsscript.json in editor after that.
3. Basic Application
We want to extend Google Calendar functionality, we will need to make changes to appsscript.json into
{
"timeZone":"America/New_York",
"dependencies":{
},
"exceptionLogging":"STACKDRIVER",
"runtimeVersion":"V8",
"addOns":{
"calendar":{
"homepageTrigger":{
"enabled":true,
"runFunction":"buildHelloCalendarCard"
}
},
"common":{
"name":"HelloCalendar",
"logoUrl":"https://www.gstatic.com/script/apps_script_1x_48dp.png"
}
}
}You can see that we have added
About the
Let's jump into code.
When user open google calendar, the function specified into
That's why, will need to build
Add these function into Code.gs file.Click Save. Click Run
addOns property inside project manifest, the addOns.calendar part will be handle how our app behave when it's installed and a user open google calendar.About the
addOns.common part, i found that it's required, we cannot run the project without these configuration. Don't forget to click Save after make the changes on appsscript.json.Let's jump into code.
When user open google calendar, the function specified into
addOns.calendar.homepageTrigger.runFunction config will be called.That's why, will need to build
buildHelloCalendarCard function ( of course, you can specify a different name )Add these function into Code.gs file.
function buildHelloCalendarCard() {
// build the card component
var card = CardService.newCardBuilder();
// build the card header, and set the title
var cardHeader = CardService.newCardHeader();
cardHeader.setTitle('Hello Calendar');
// create a new text paragraph widget
var cardContent = CardService.newTextParagraph();
cardContent.setText('Hello Google Calendar AddOn');
// each card will can have multiple section, let's add one section for now
var cardSection = CardService.newCardSection();
// add the paragraph widget into card section
cardSection.addWidget(cardContent);
// add the section to card
card.addSection(cardSection);
return card.build();
}10:21:47 PM Notice Execution started10:21:47 PM Notice Execution completedYou will see execution log on bottom part of editor.
In this example, i'm using apps-script card service to build user interface into our Google Calendar add-ons.
https://developers.google.com/apps-script/reference/card-service
I think it's pretty simple, so i don't think i will need to explain the functionality.
4. Test Application
If the execution goes well, let's test our add on in Google Calendar.
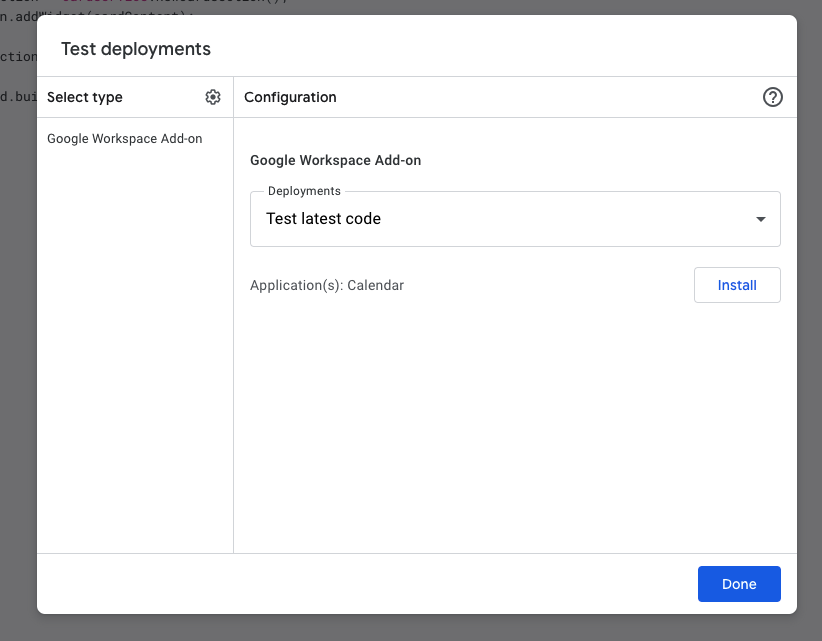
Click Deploy, choose Test Deployment, click Install

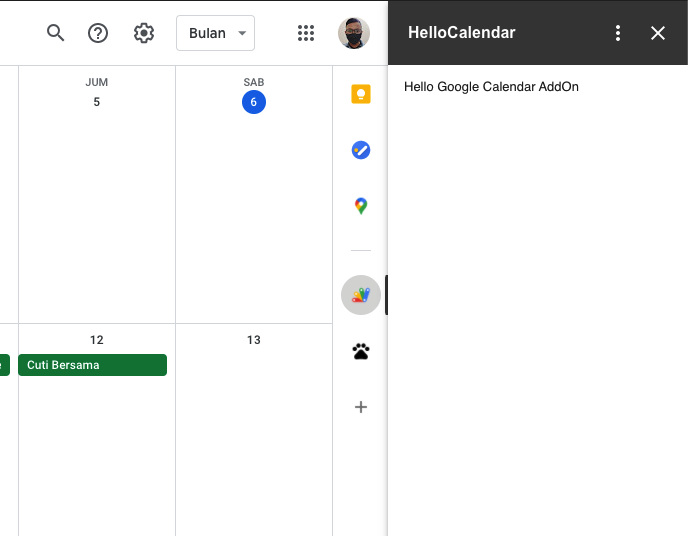
Go to https://calendar.google.com , click on right sidebar, you will see our add-ons already installed into our Google Calendar.

That's all for now.

Comments