
React-Native Navigation: Custom Middle Button
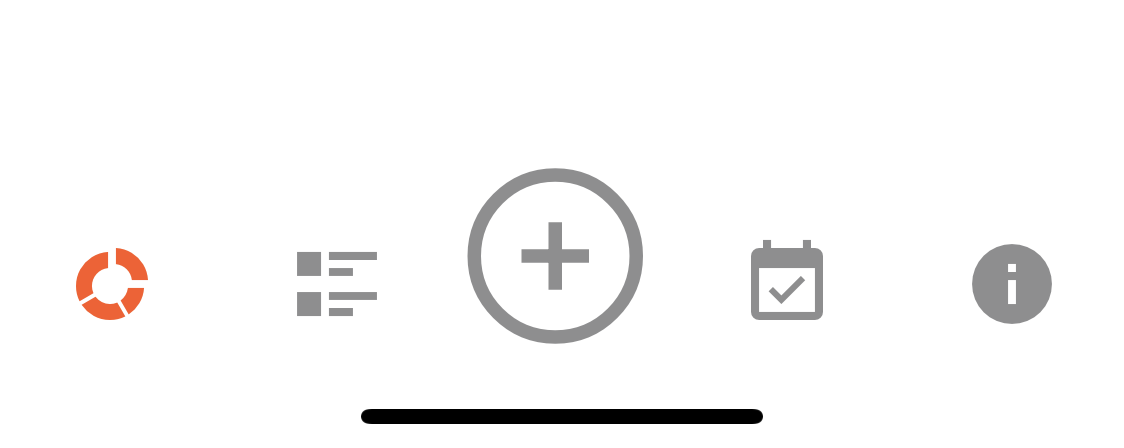
When toying with react-native dan react-navigation, i will need to implement the following bottom tab navigation design:

Here's my documentation to implement the design into react native application:
1. Icons
For the icons, i use the react-native-vector-icons. There are mutiple icon-sets available built into that package : font-awesome, ionicons, or the one that i will use: materialdesignicons (6.997 icons available).
For material design icons, we can see a list of the icons here https://materialdesignicons.com/
Using react-vector-icons in react-native itself is easy and straightforward, just install the package, import the component, and display according to the icon name.
// import the component
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons';
// display as icon
<MaterialCommunityIconsname="chart-arc" size={32} />
2. Tab Navigation
Please make sure that you follow the installation guide described in react-navigation installation page.
There's a multiple way we can display navigation in react native, but tab navigation is what i need for the design above. We can just follow the guide in this page.
Here's example how we can utilize react-navigation tab bar combined with react-native-icon.
3. Custom Tab Middle Button
From documentation and like what we do previously, we can see that we can display a react component as icon
https://reactnavigation.org/docs/bottom-tab-navigator#tabbar
That was the clue we need. Just render a view larger than other tab button.
That's all!

Comments